近況。Cubase内蔵メーター表示をこうやっていますよ、というお話。
私が今メインに使っているのはCubase9.5なので、新しいものについているSpectralLayerを主体にしている人にとっては無意味な記事です。

(2021年8月10日更新)
--------------------
■こうしてる。
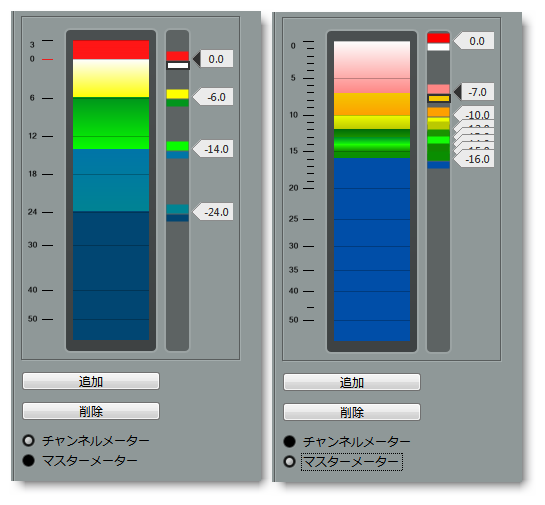
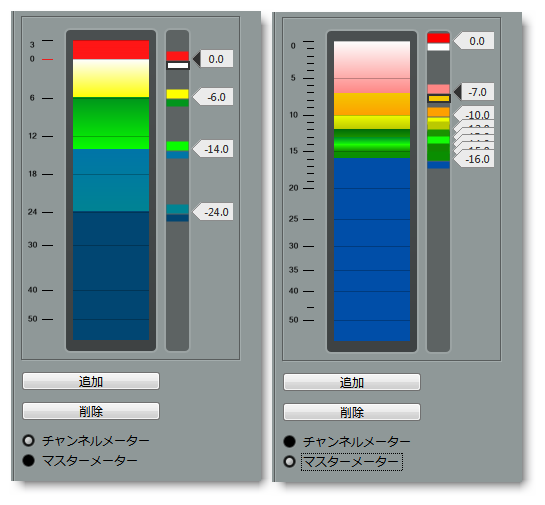
表示モードはDigital AES17にて。

見え方はこうなる。
0.0で赤がつく時だけ強調されるので便利。

・マスターメーター詳細
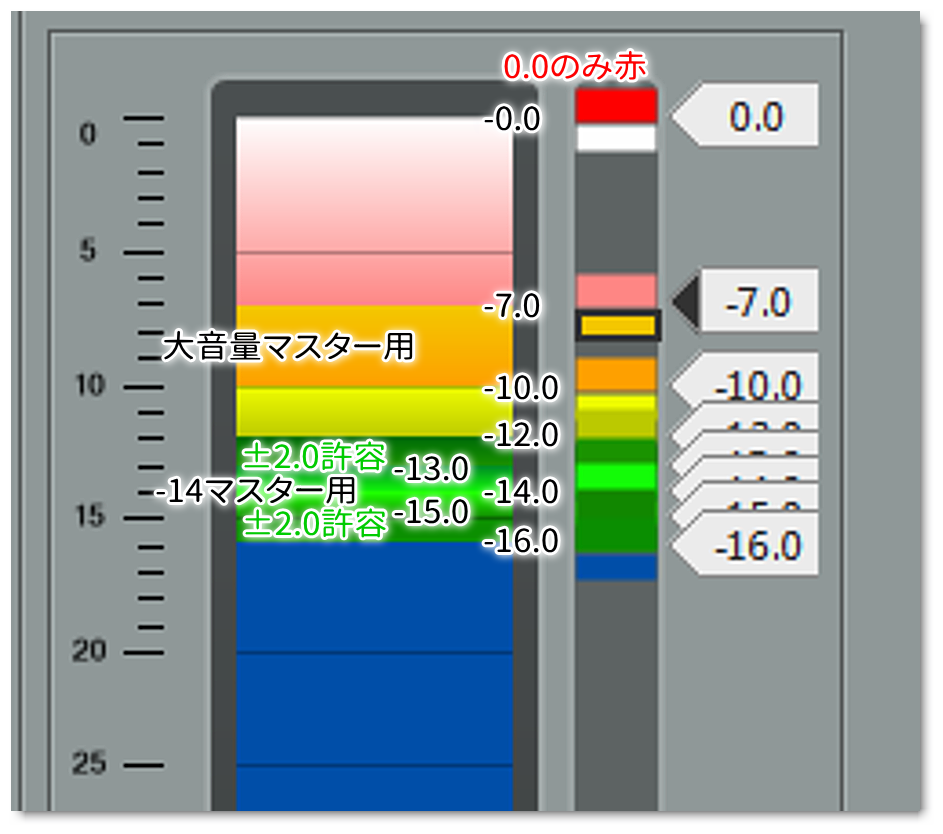
マスターメーターがゴチャついているので詳細。
数値の理由は下のような感じ。

人によってはヘッドルームを明確にするために-6.0とかにした方が使いやすいかもしれません。
いずれも下の低い数値は事実上無意味なので、かなり高い位置になってから色付けをしています。
ここまで細かくやらなくても、-6や-14で色が切り替わるようにするだけでも、圧倒的にミックスが楽になります。厳密に言えばミックスする前に色々気がついて修正できるので、ミックスという作業に入ってからやることが非常に少なくなります。
また、他の記事でも度々書いている通り、初心者にとってミックスがうまく行かない原因の大半は音量がおかしい状態であることです。おかしい音量の状態をプラグインでどうにかしようとしているからおかしな設定にしなければならない状況に陥ってしまいます。エフェクタというのは入ってきた音量に対して何かをする装置でしかないので、音量がそれなりならエフェクタは設計者が意図した通り適切に動きます。音量が小さすぎても大きすぎてもプラグインは本当の性能を発揮できません。全てに先駆けて音量を適切にすることを最重要視しましょう。
■メーター色設定の定義ファイル
Cubase9.5、Windowsでの場所です。他のバージョンでは違うかもしれません。
毎度おなじみのApp内です。
C:\Users\kousuke\AppData\Roaming\Steinberg\Cubase 9.5_64\UserPreferences.xml
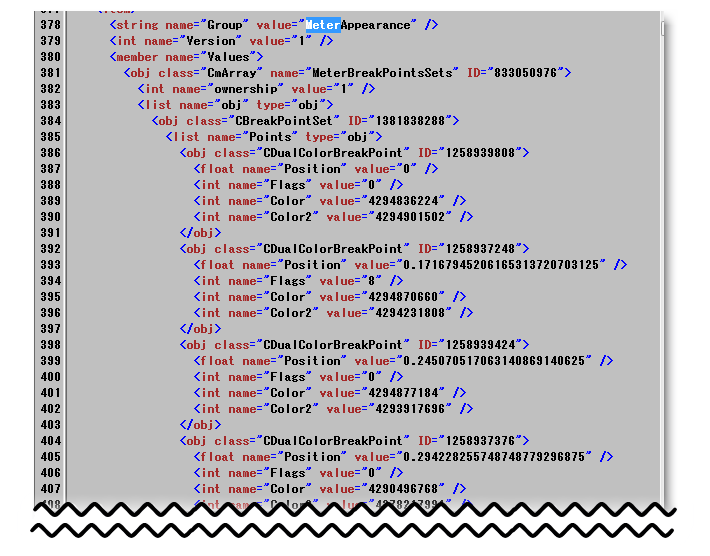
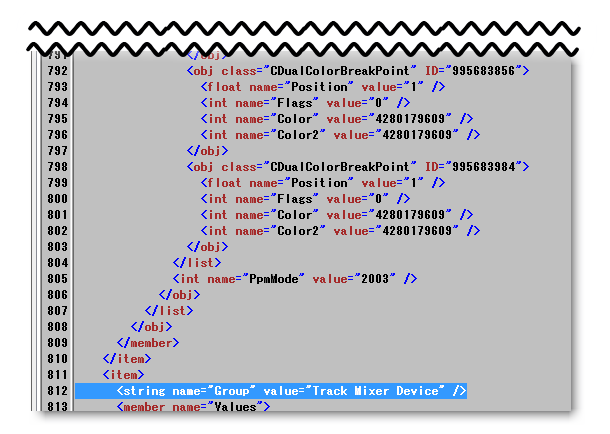
当該箇所は<string name="Group" value="MeterAppearance" />から開始。
ここから、


次の<string name="Group" までがメーター色指定箇所です。
が、メーターのポジション数値はdBではないですし、色も6桁などではありません。手書き編集は実質的に不可能でしょう。暇人はいじって遊んでみてください。
.xmlの当該箇所のみ(Meter~の前の<item>から</item>まで)を抜き出したものをアップしておいたので自己責任でお試しください。というか自分でCubaseのGUI上で作った方が実装が早いし安全だと思いますが。
というかこういう部分だけでもプリセット化、オンラインでDL共有可能な仕組みにするなどすればCubaseコミュニティも正常な盛り上がりになると思っています。
様々な要素の定義ファイルと書き換え部分は特定できているので、暇なプログラマがいたらCubaseの各所のカスタマイズ用のツールを開発してもらいたいなぁ、などと思っています。
■関連記事
音量系の記事を3つ。
eki-docomokirai.hatenablog.com
eki-docomokirai.hatenablog.com
eki-docomokirai.hatenablog.com
次。
今回紹介したメーター色の設定は、Defaults.xmlファイルではないので、Cubaseトラブル時にDefaults.xmlを消しても平気です。
eki-docomokirai.hatenablog.com